Servisler
Tüm ServislerimizMevcut Deneyiminizi İyileştirelimMüşterinizi ve Çalışanınızı AnlayalımYeni Bir Deneyim Tasarlayalımİnovasyon ÜretelimTasarım Ekibinize Destek OluyoruzKullanım Koşulları
Çerez PolitikasıKişisel Veri Saklama ve İmha PolitikasıKVKK Başvuru FormuGizlilik PolitikasıKişisel Veri İşleme ve Koruma Politikası
İletişim
Bize Ulaşın


























































UX Alanında Nasıl Kullanılır ve Örnekleri Nelerdir?
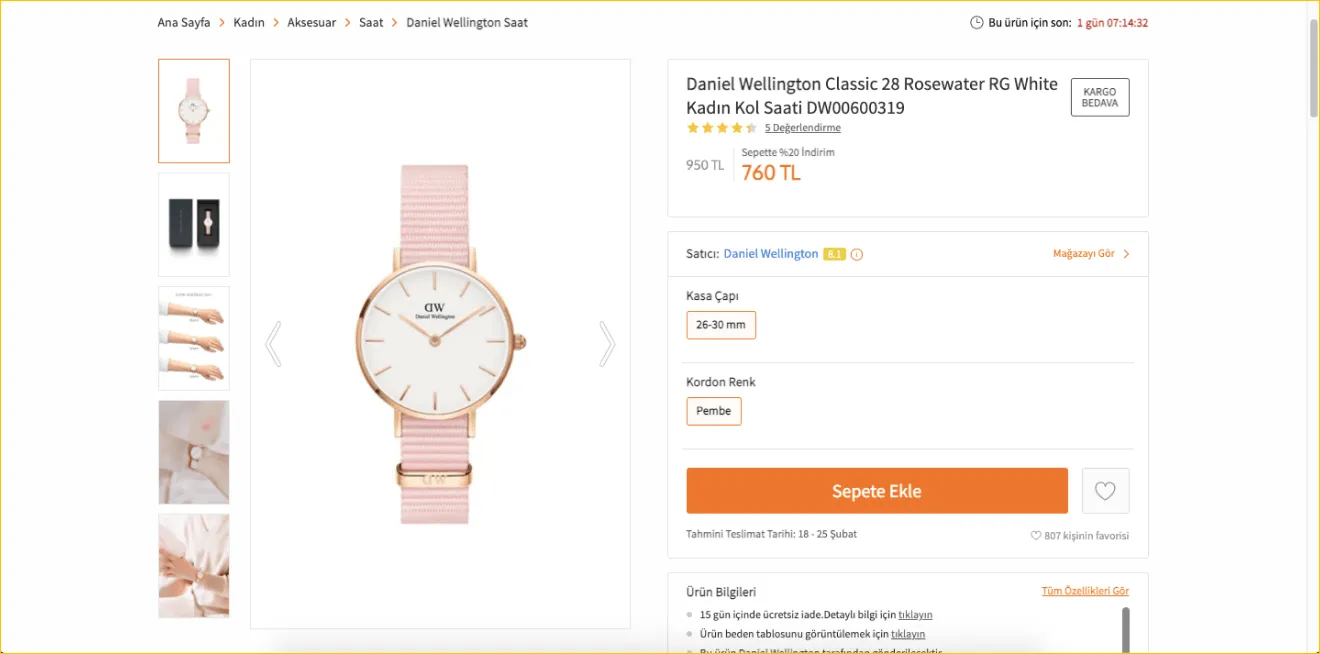
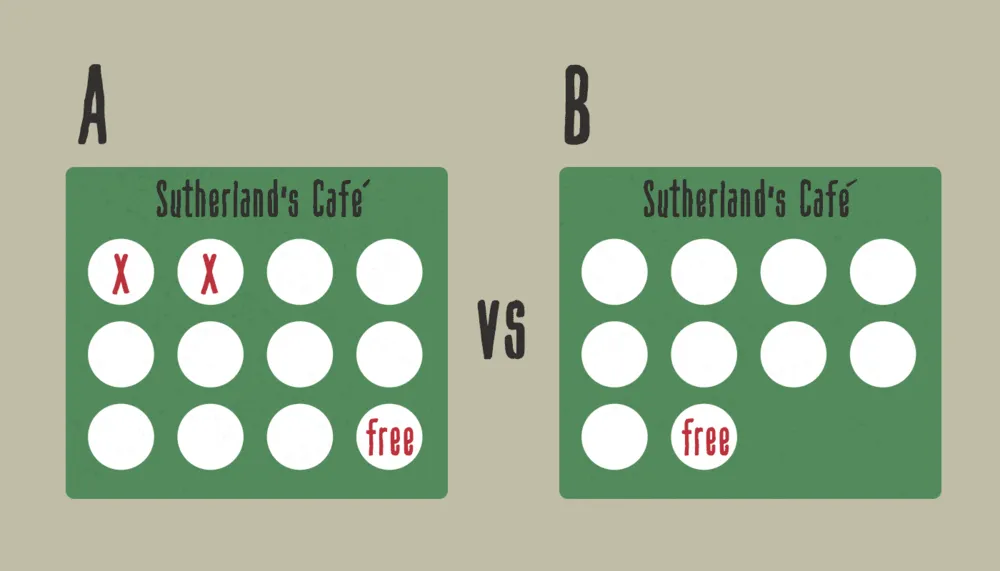
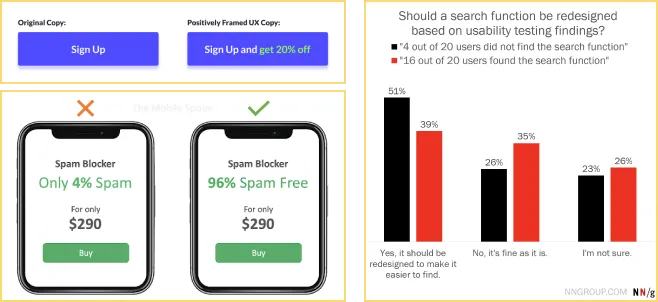
Social proof/Sosyal delil, İnsanların nasıl davranacaklarını belirlerken kullandıkları değerlendirme yaklaşımlarından biri. Kişi kendisi için doğru kararı verme ya da davranışı seçmek konusunda emin olmadığı anlar için kendisine yardımcı olabilecek ipuçlarının arayışına girer. Bu ipucu alanlarından biri de diğer insanların tercihleri olmaktadır. Benzer bir durumla karşılaşmış ve aksiyon almış diğer insanların yaptığı seçimleri, izledikleri yolları kendisine referans alma eğilimi gösterir. Bu noktada diğer izlenilmiş yol doğru olarak kabul edilir. Bu nedenle eylemi uygulayan kişi sayısı ne kadar fazlaysa, ilgili eylem karar aşamasında olan kişiye çok daha uygun ve ikna edici görünür.
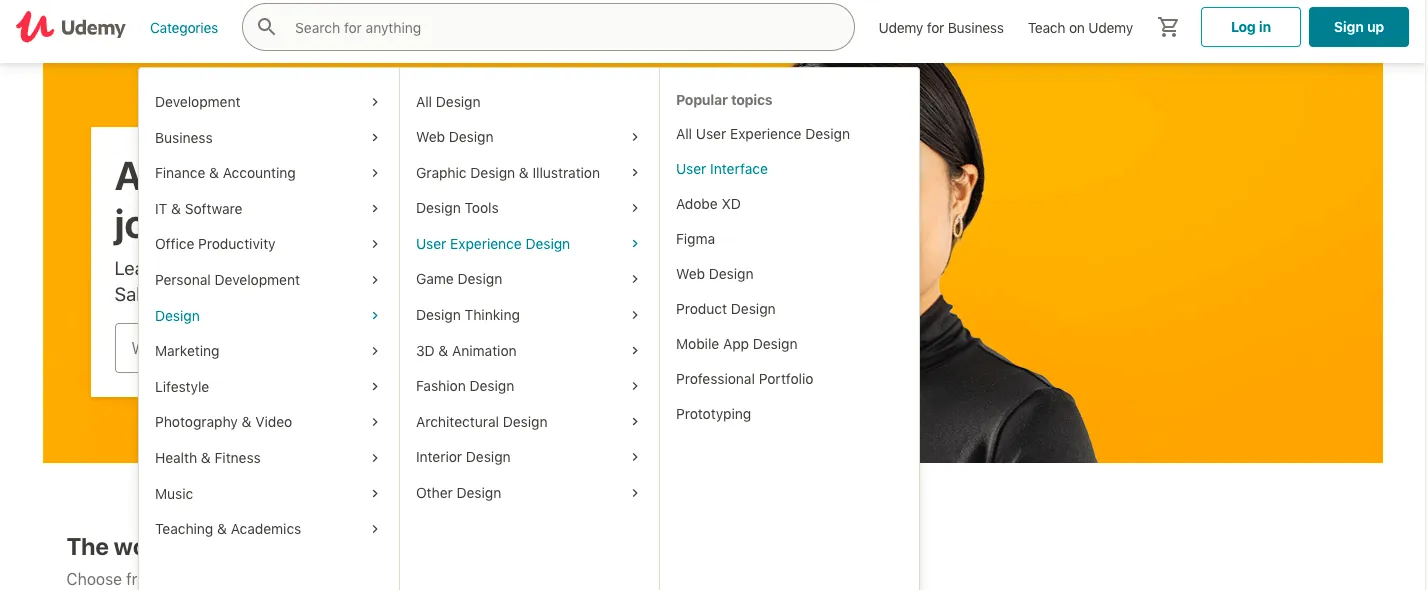
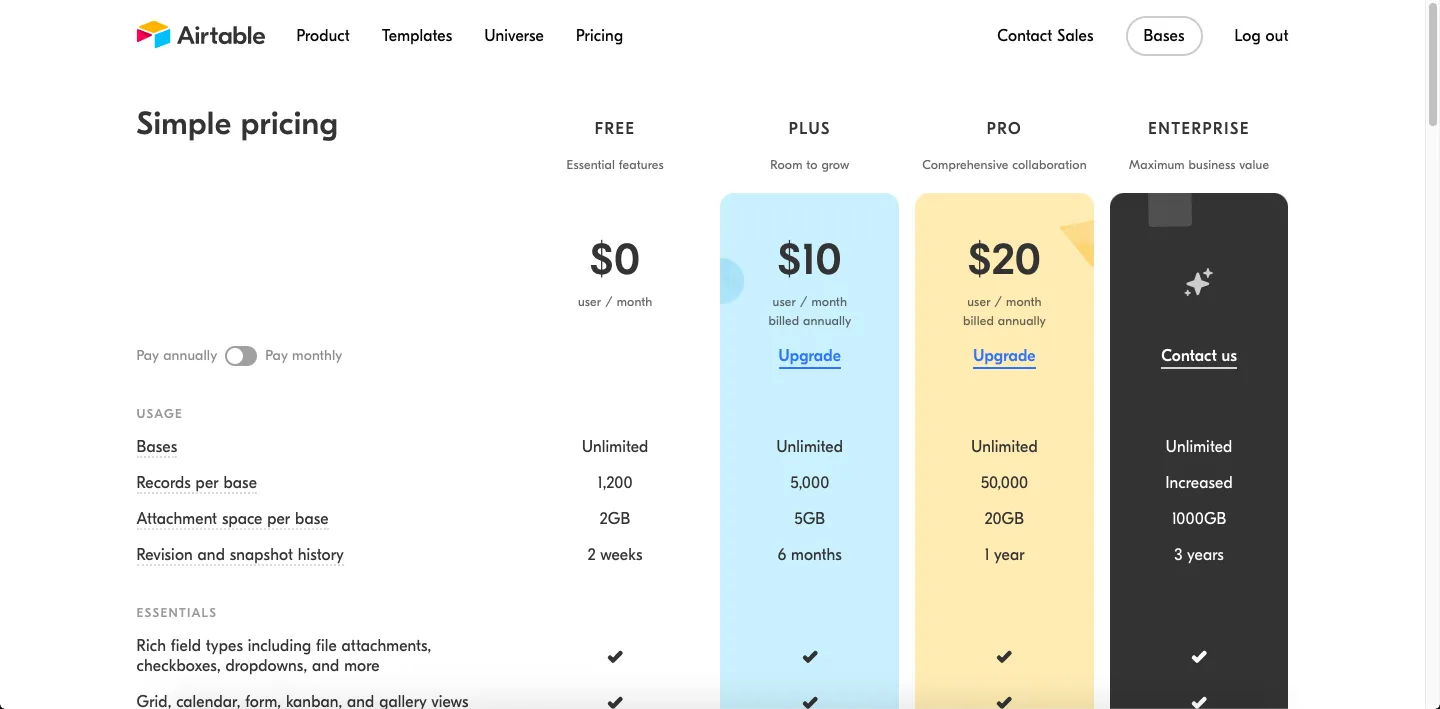
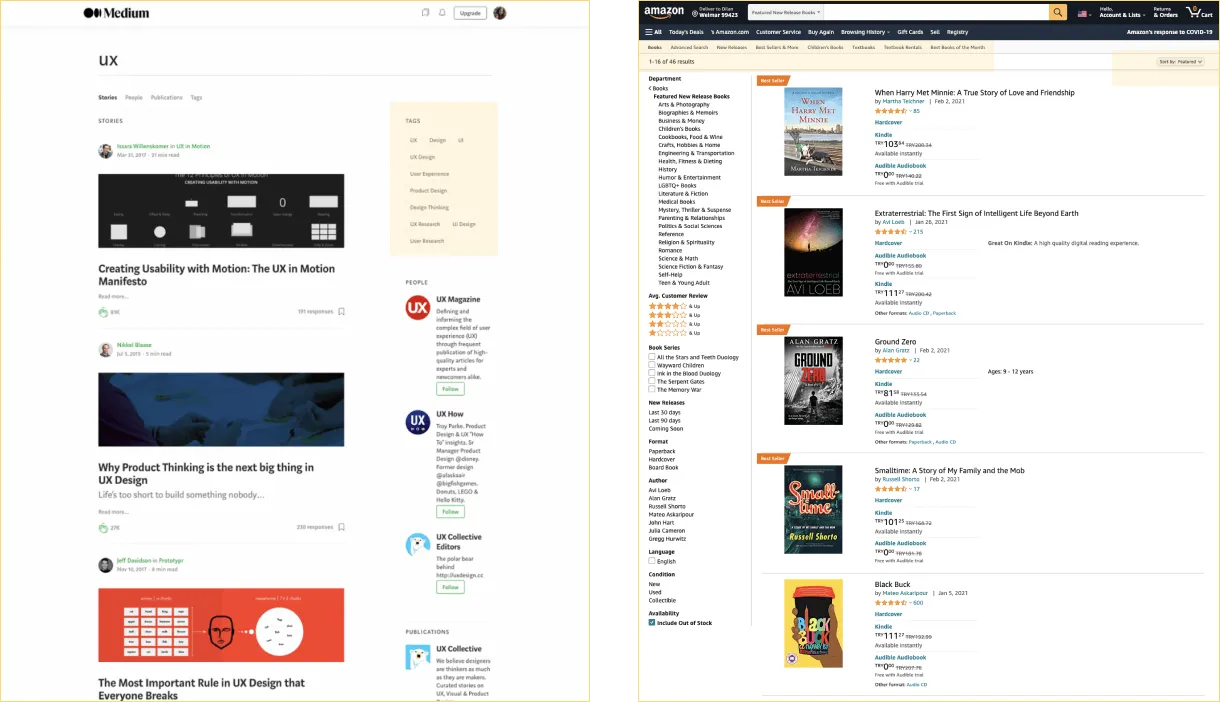
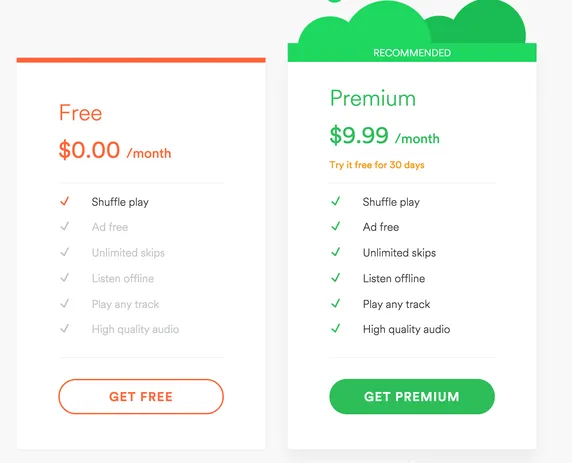
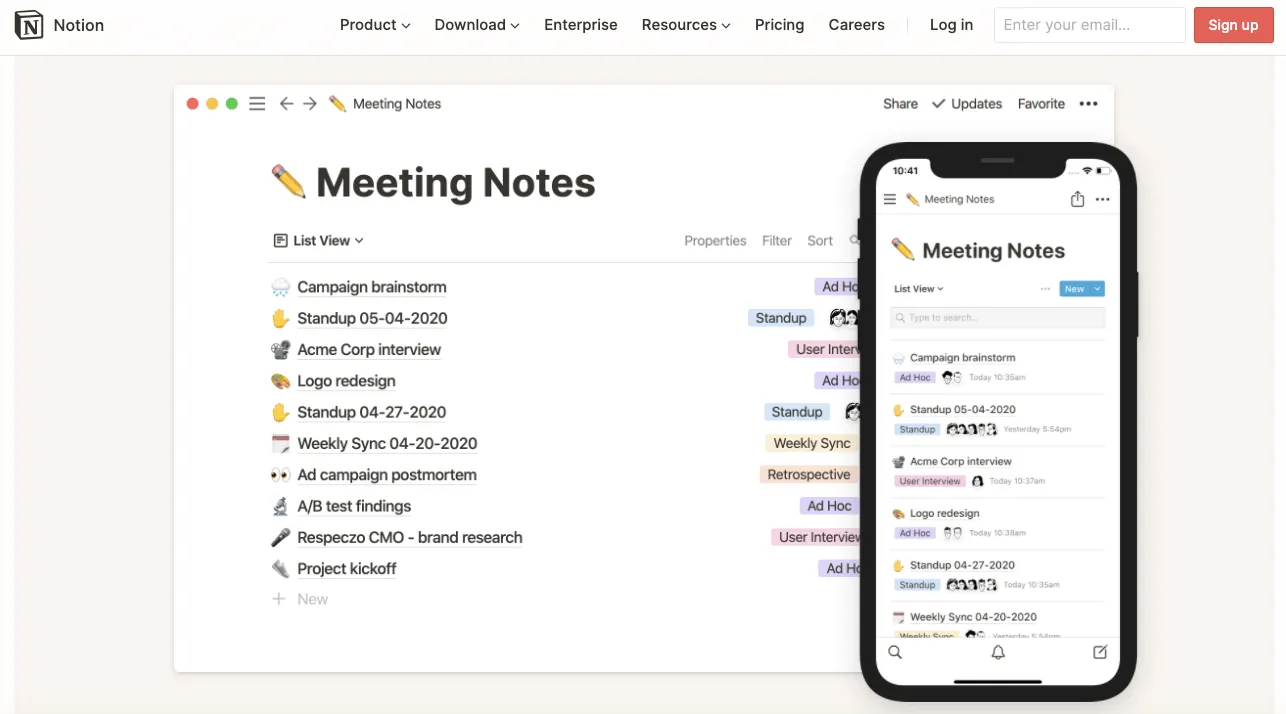
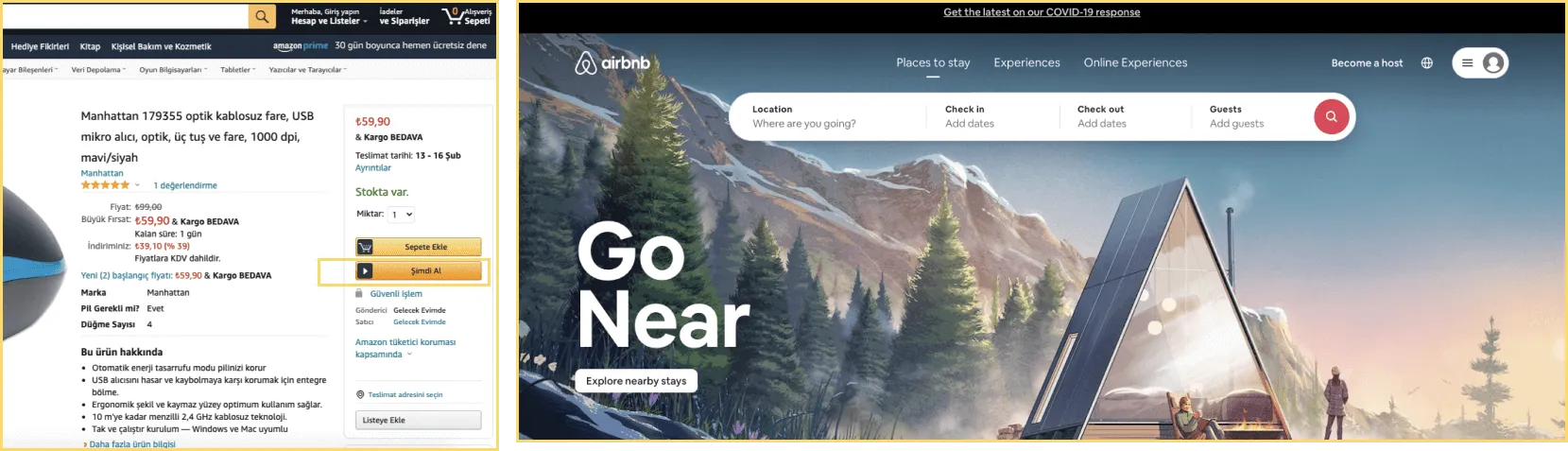
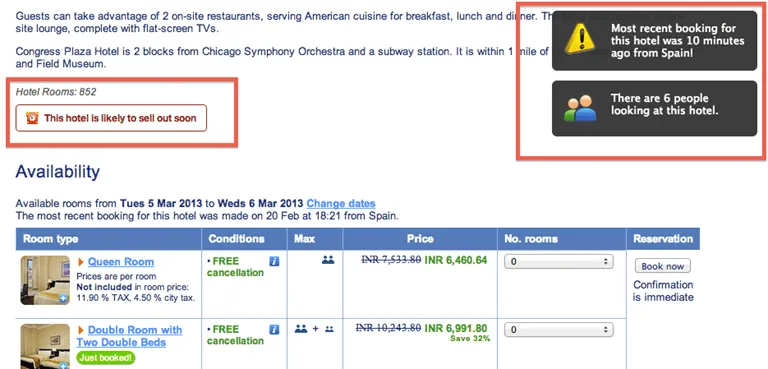
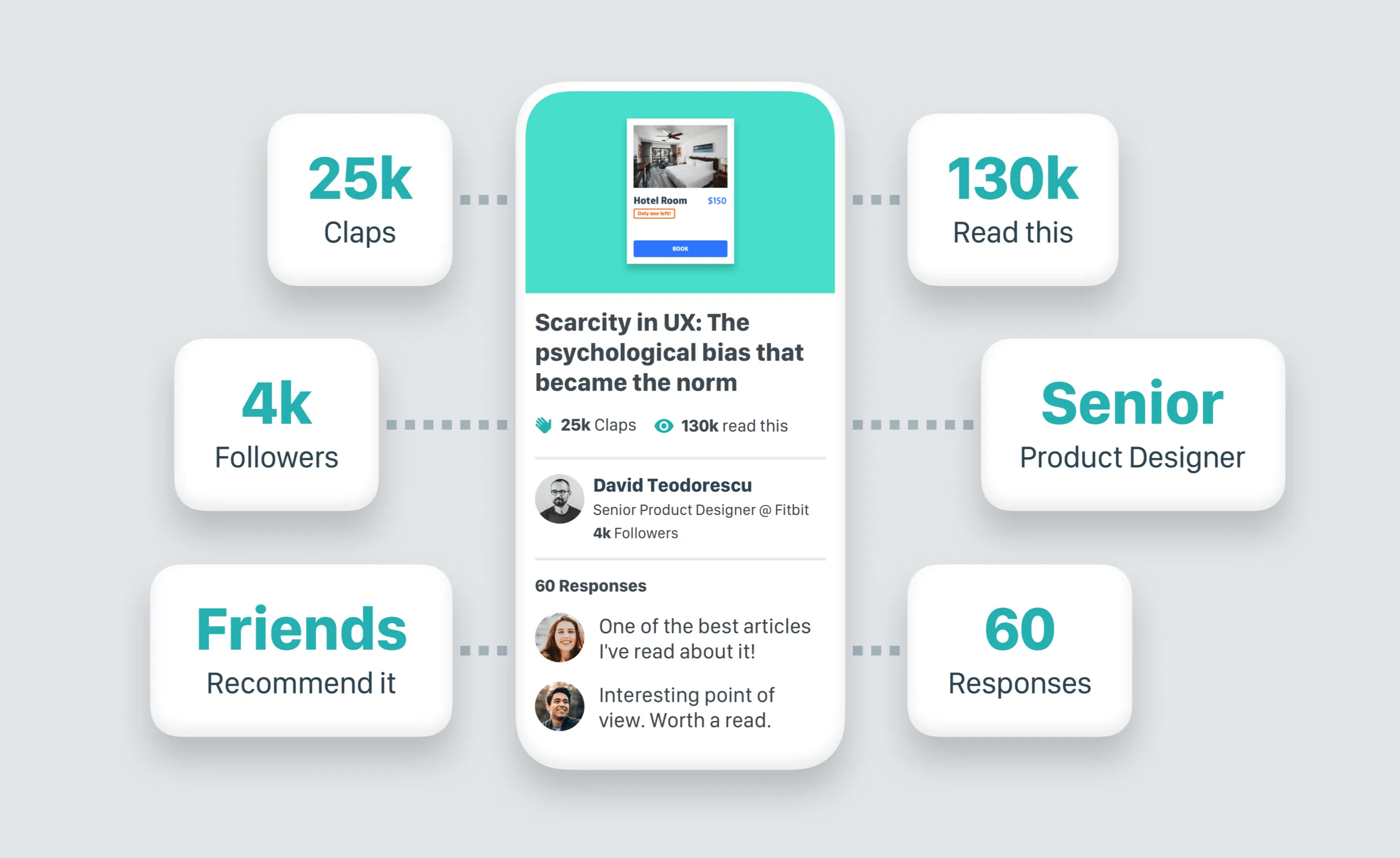
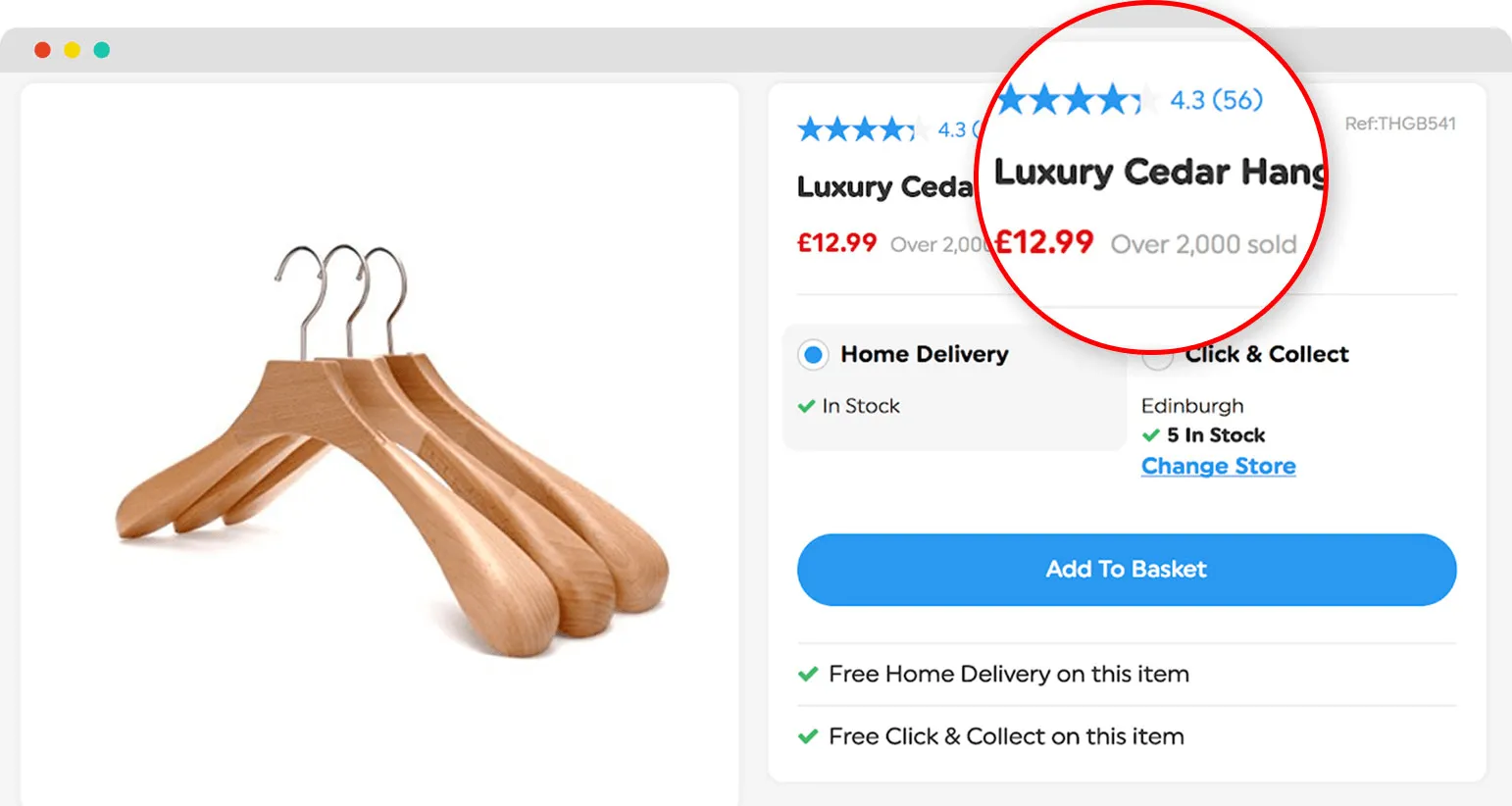
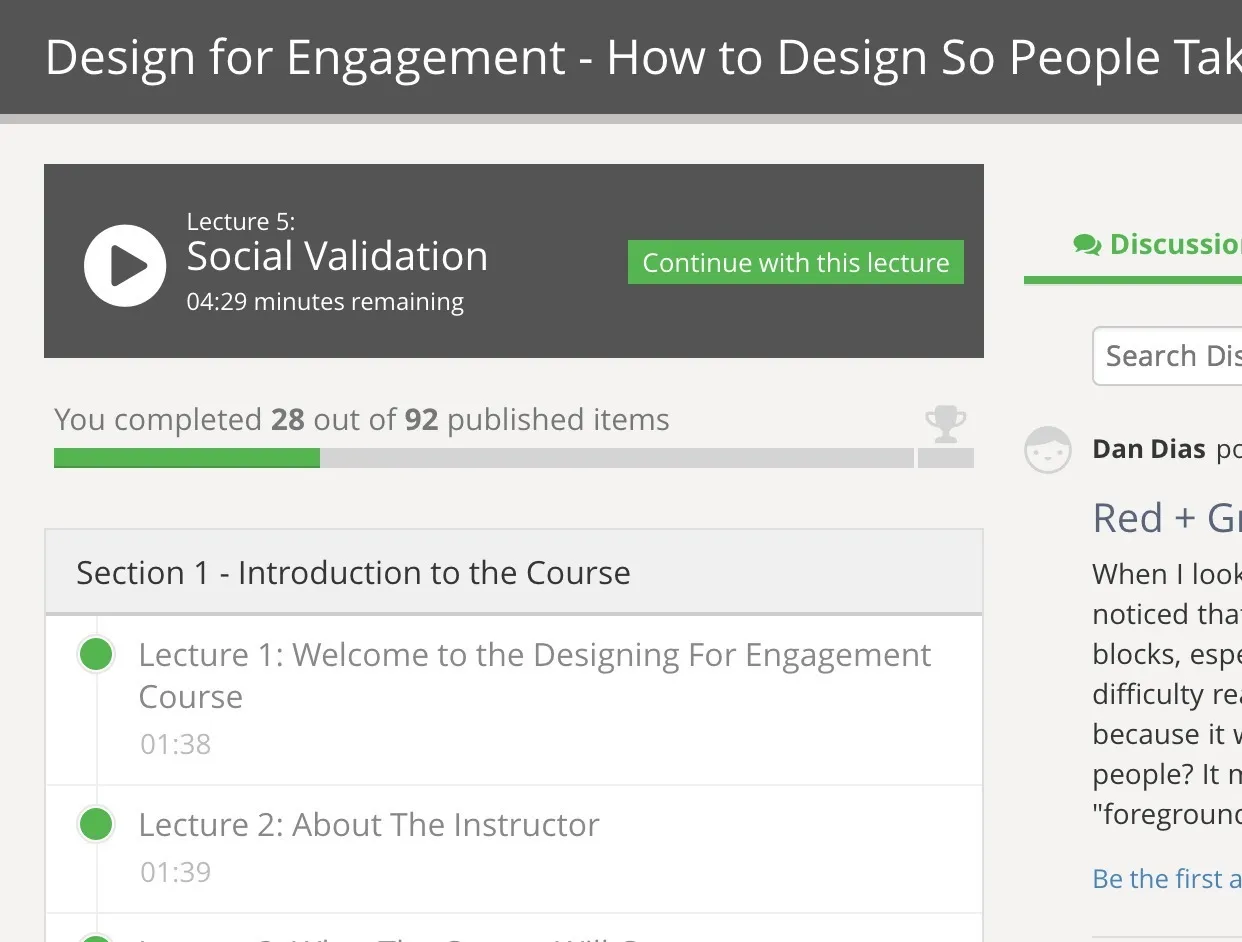
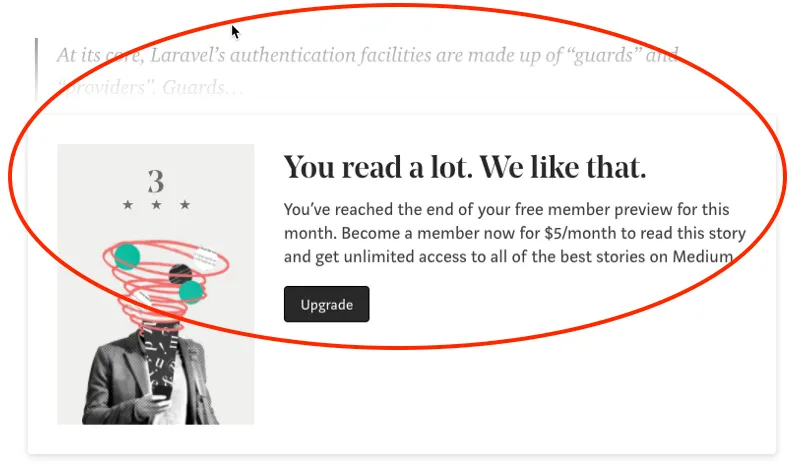
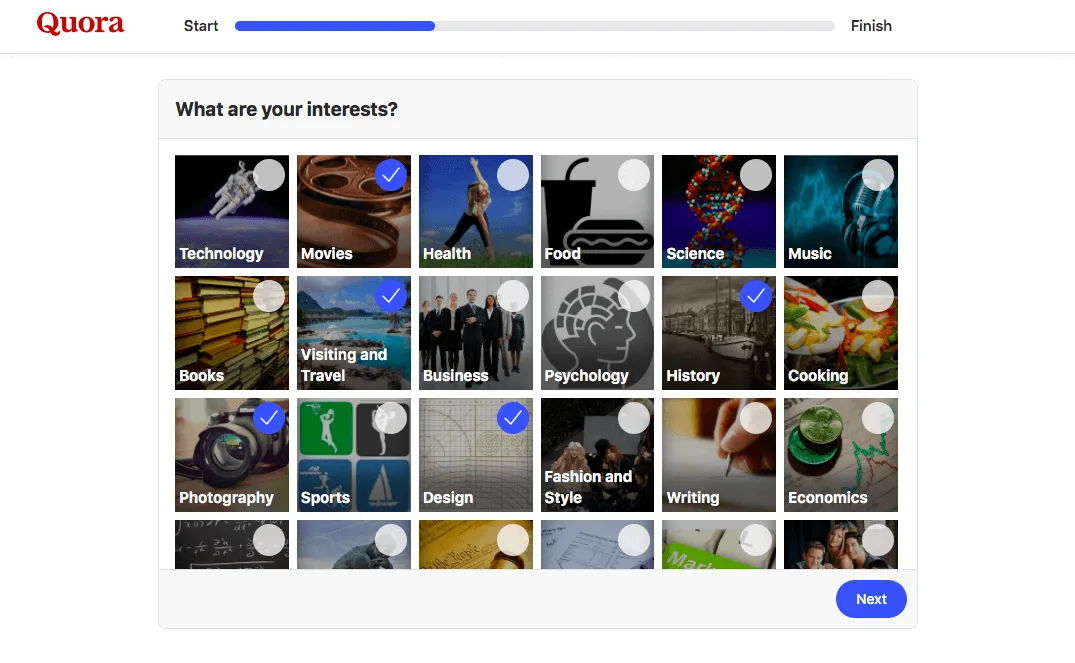
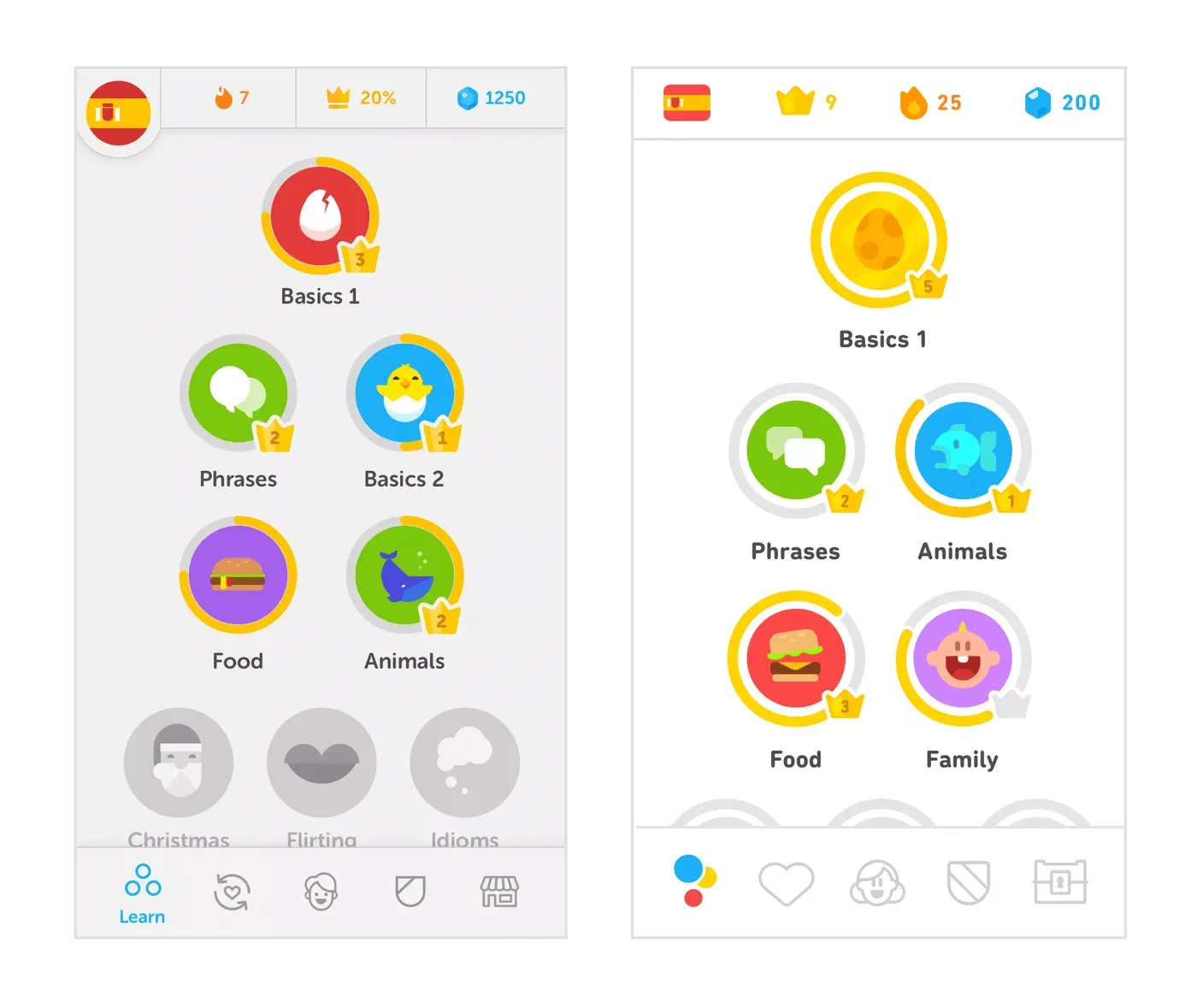
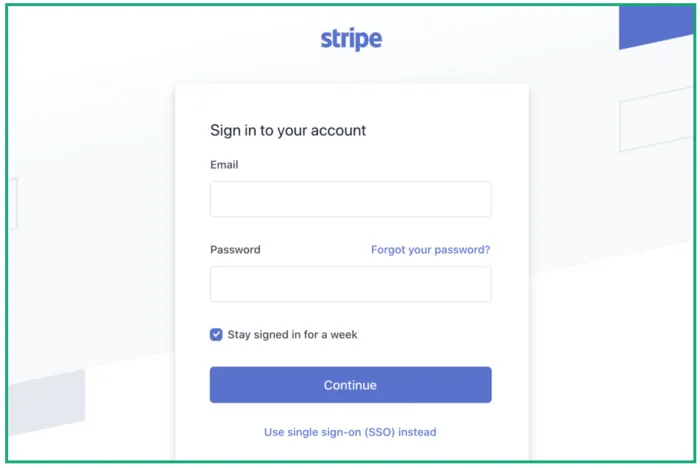
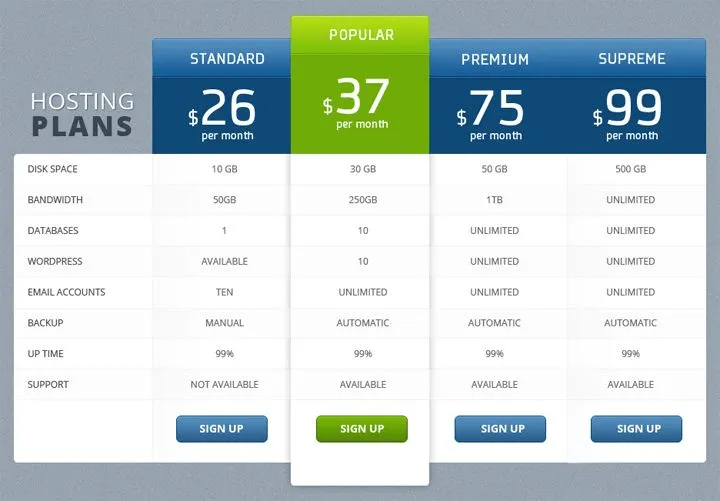
Kullanıcı Deneyimi alanında ağırlıklı olarak iki temel amaç için bu eğilimden faydalanmaktayız; biri güvenilirliği sağlamak, diğeri kabul ve adaptasyonu kolaylaştırmak. Peki nerelerde karşılaşırız? Biraz daha somut noktalara örnek vermek istersek; kullanıcı değerlendirmeleri, kişilerden referanslar, kullanıcı/takipçi sayısı, davranış/tercih bilgisi detaylarını sayabiliriz.