Kullanıcı odaklı tasarımın bir parçası olarak wireframe, tasarım sürecinin başında kullanılır. Fiziksel ürün tasarımcısına benzer olarak tasarım sürecinin başındaki eskizlerle karşılaştırılabilir. Dijital bir ürünü tasarlarken proporsiyonlar, hiyerarşik düzenlemeler ve ilişkiler ele alınarak, bütüne varmadan önce ürünü oluşturan iskelet bu süreçte şeklini alır.
Zaman tasarrufu:
Hızlı ve basit çizimlerle oluşturulabilir ve karşılaşılabilecek hatalardan erken dönülmesini sağlar.
Geri bildirim:
Arayüzü tasarımcısı ve deneyim tasarımcısı için son kullanıcı geri bildirimi çok önemlidir. Bunun en iyi enstrümanı renkten arındırılmış fonksiyon odaklı yapısı ile wireframe’dir.
Net tasarımlar:
Farklı türde wireframe yapıları, tasarımcıların net taslaklara ulaşmasını sağlar.
Tasarımcı bu taslaklar ile her içeriği doğru yerleştirebilir.

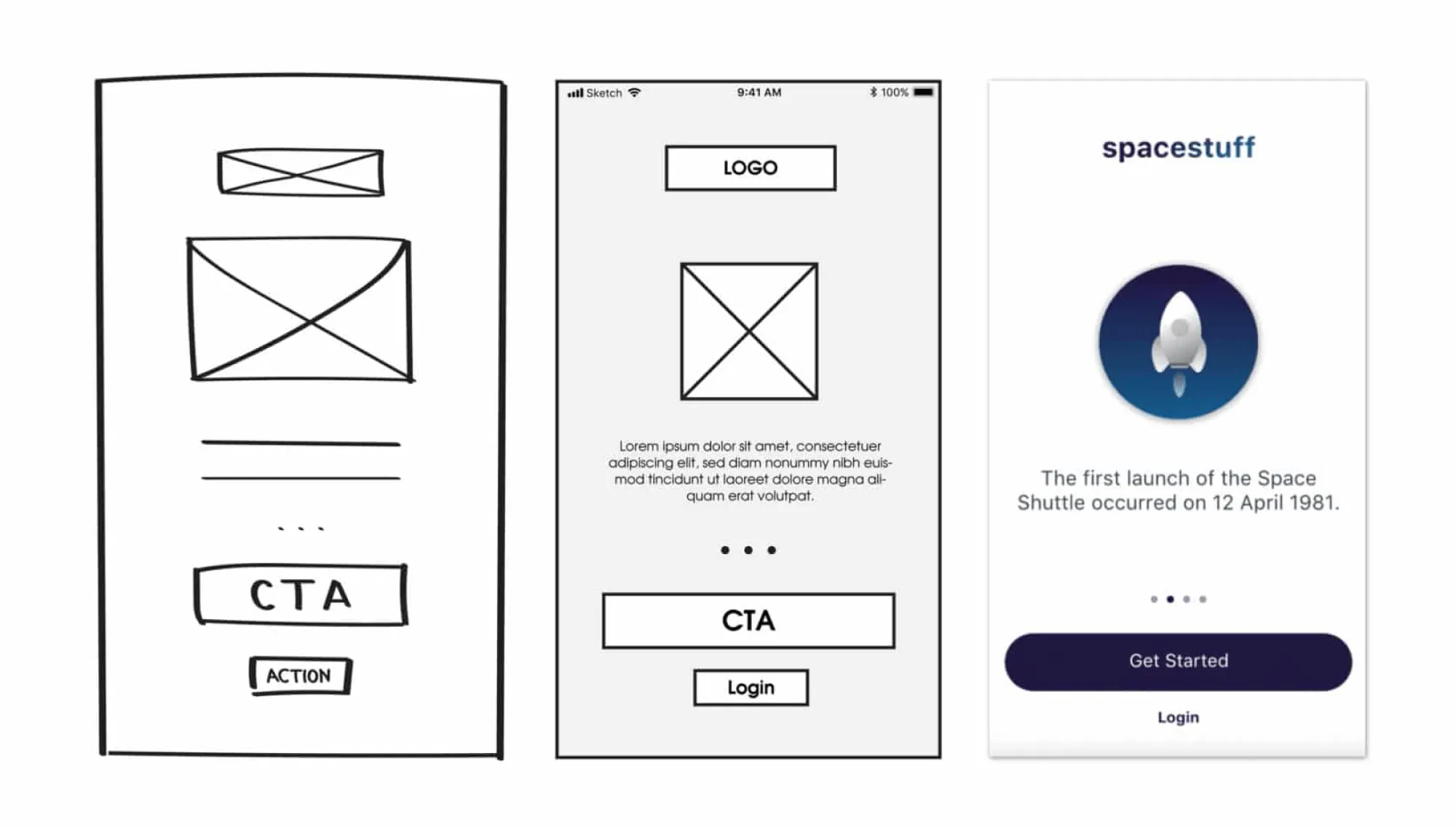
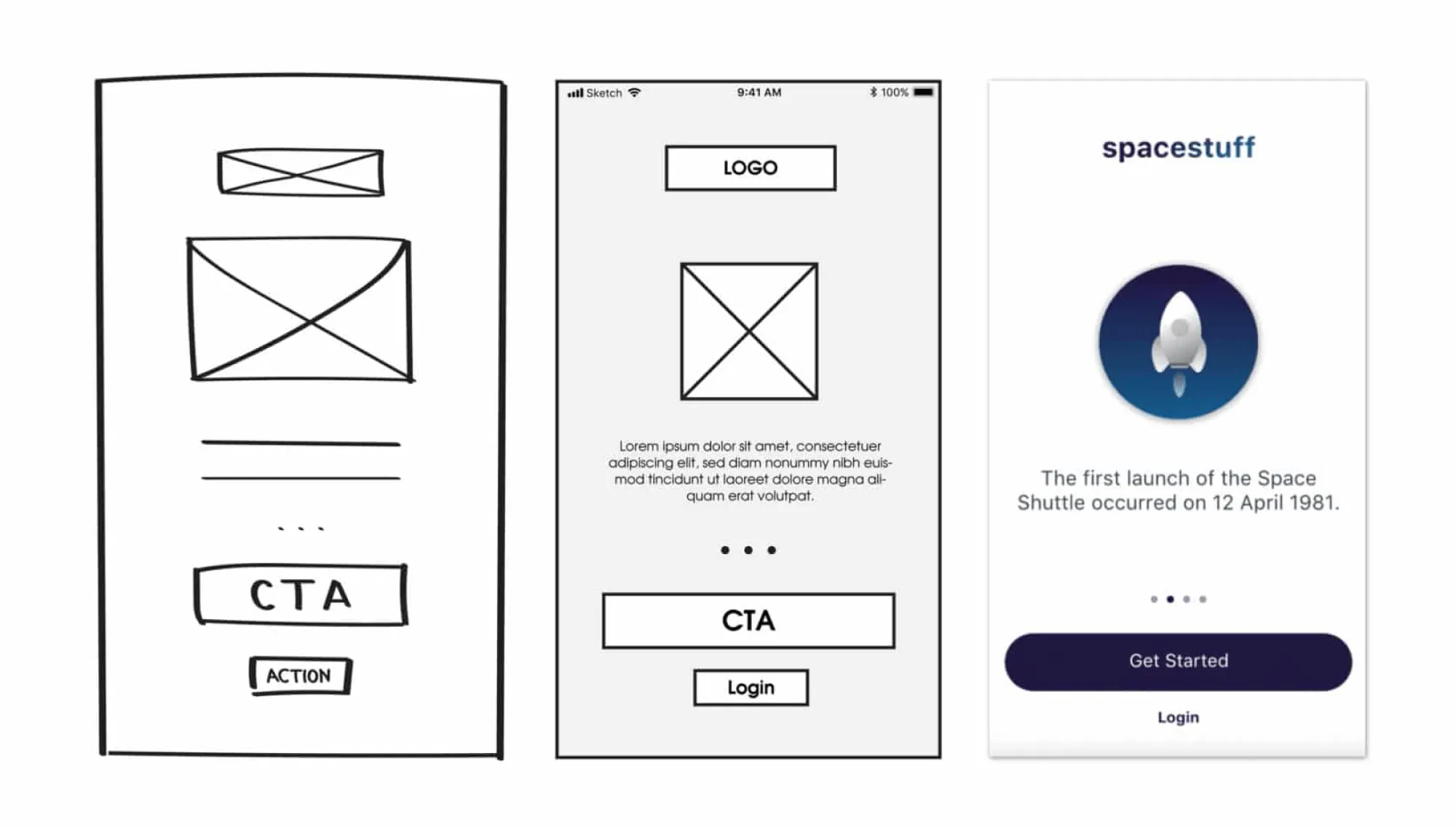
Genel olarak Lo-Fi (Low Fidelity) Wireframe, Mi-Fi (Medium Fidelity) Wireframe ve Hi-Fi (High Fidelity) Wireframe üç ana türde ele alınabilir.

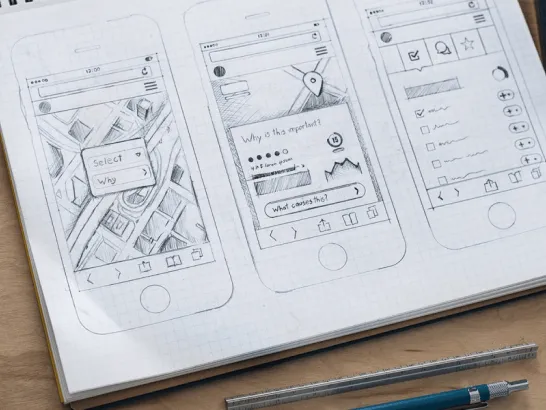
Low Fidelity Wireframes (Lo-Fi)
Ayrıntılı piksel, ölçek hizalama içermeyen, kağıt üzerinde hızlı yaratılmış ve yaklaşık fikir verebilen çizimlerdir. Fonksiyonlar, içerik, başlık gibi bileşenler ham bir şekilde yerleştirilir.

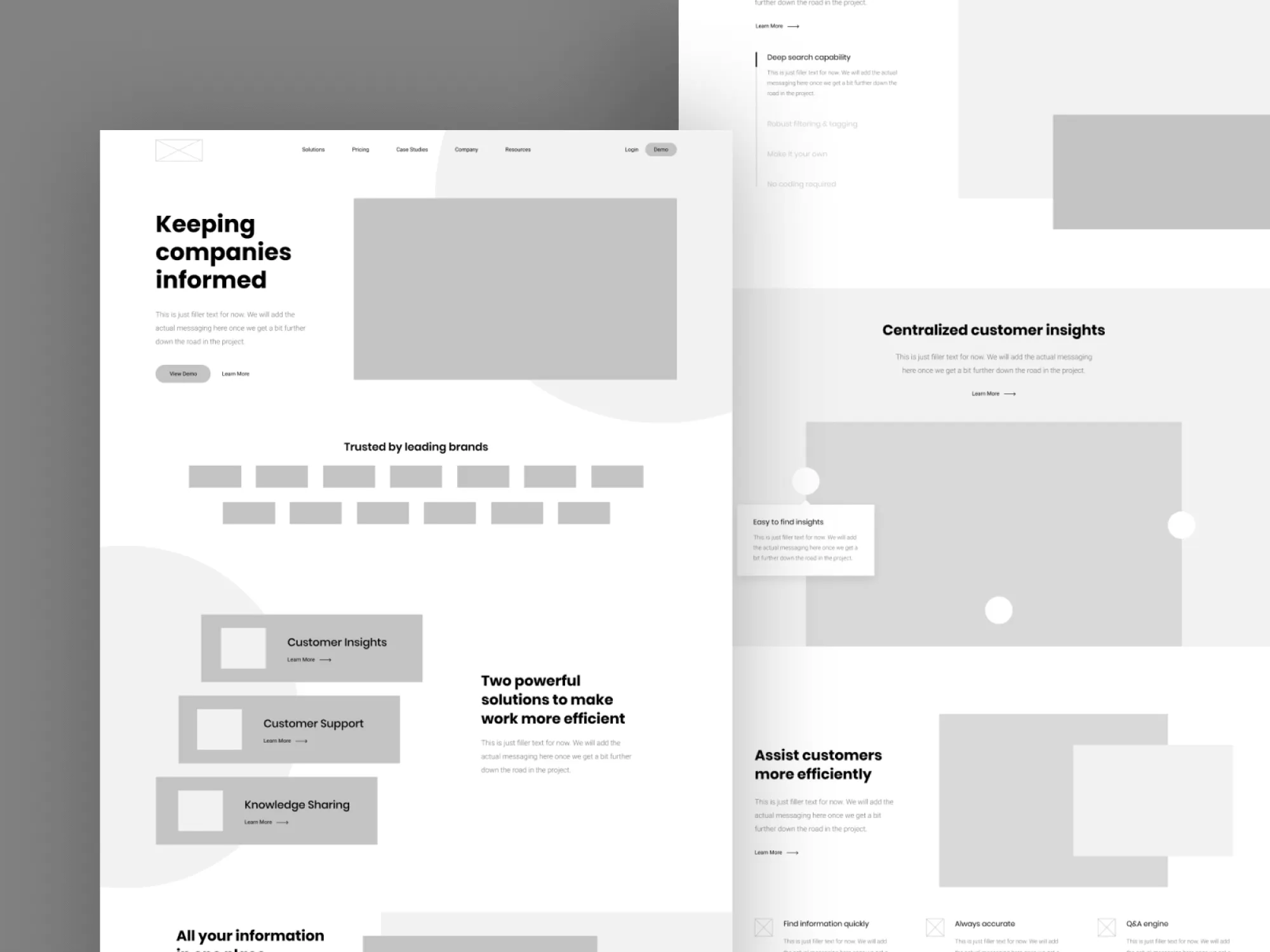
Mid Fidelity Wireframes (Mi-Fi)
Bu tür genelde müşteri sunumları ve son kullanıcı ile iletişim sağlamak üzere kullanılır. Bu noktadan itibaren ayrıntılı piksel, ölçek ve hizalara dikkat edilir. Tasarımcılar arasında en sık kullanılan tür olarak sayılabilir.

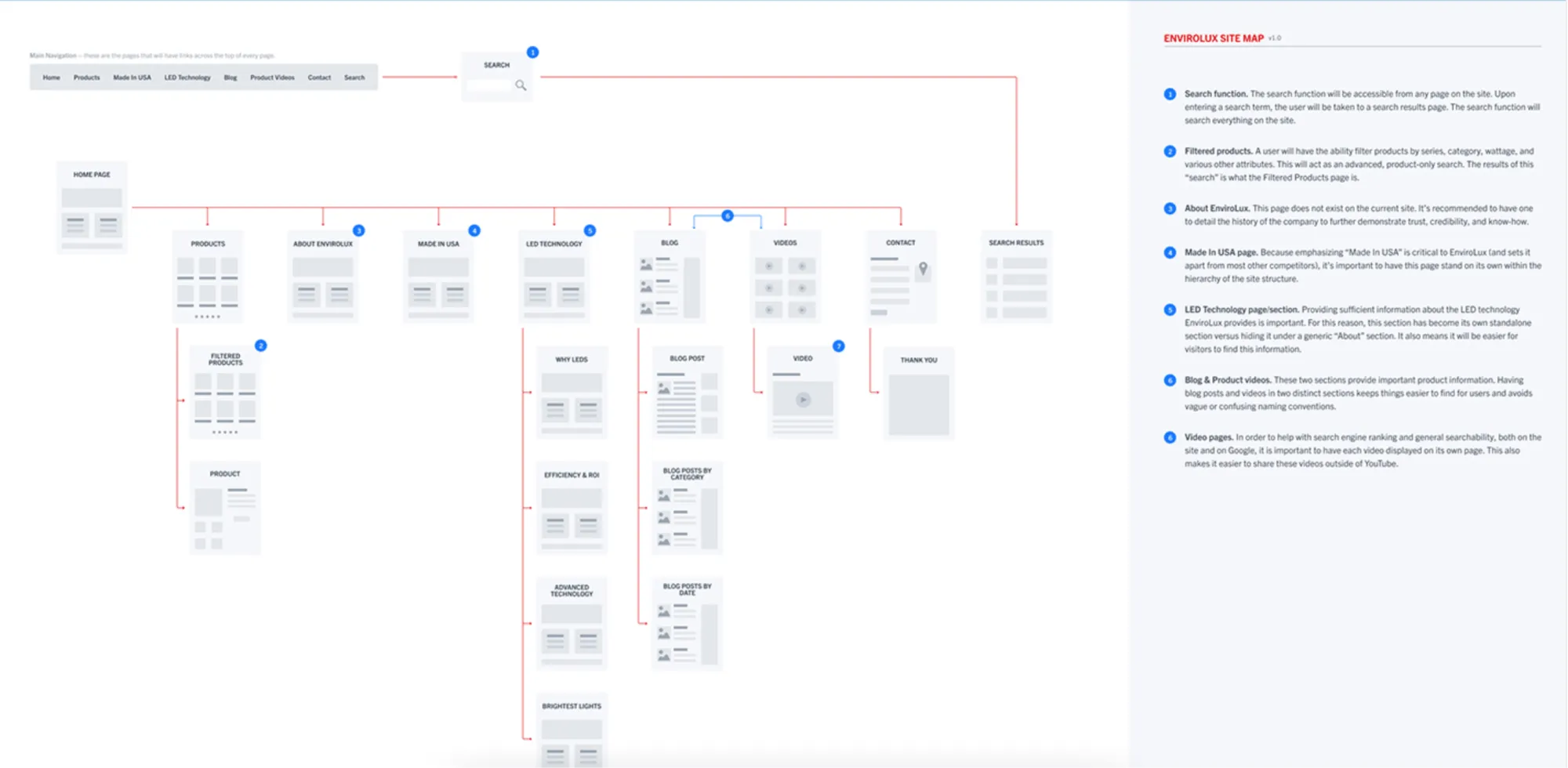
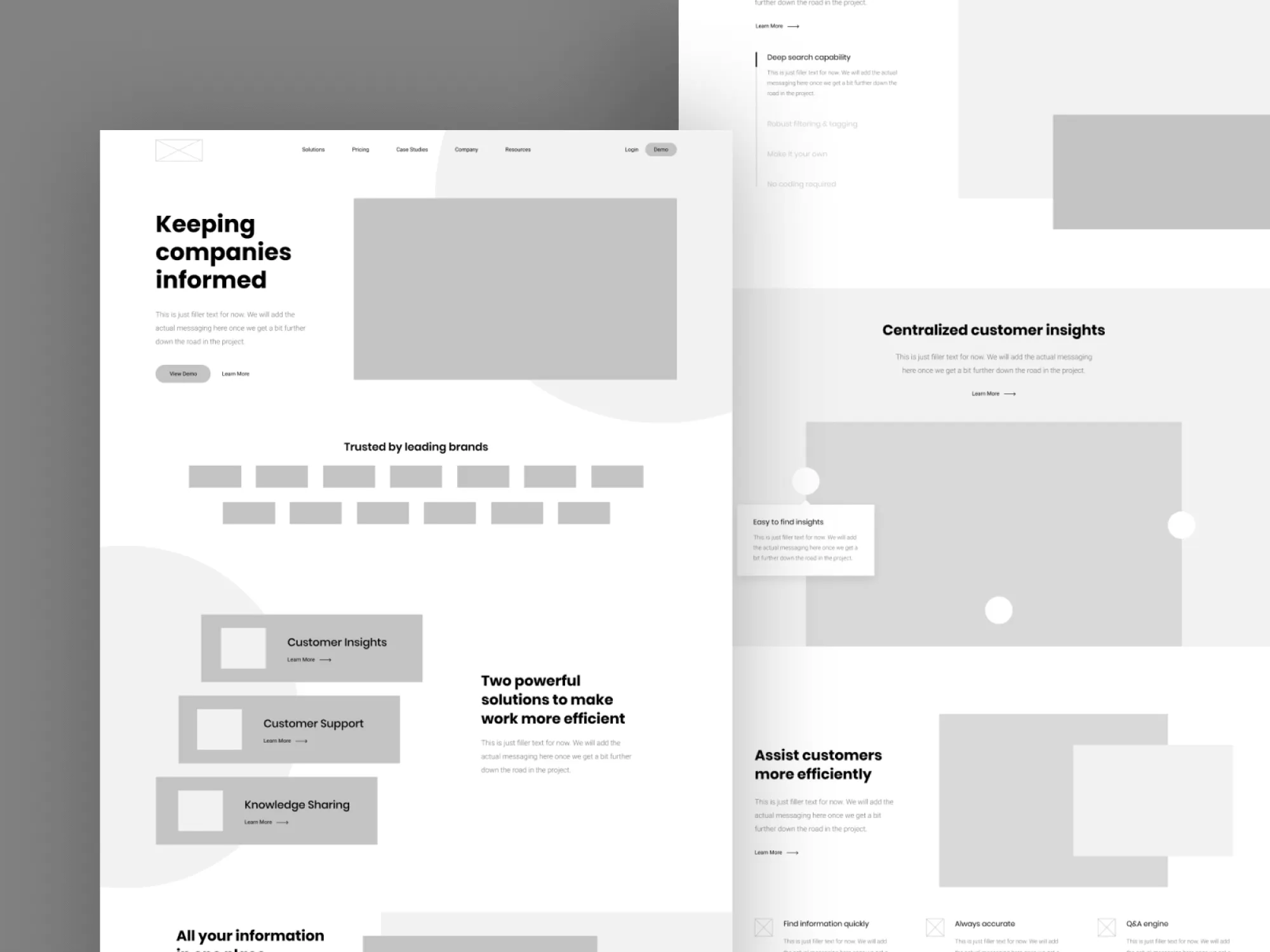
High Fidelity Wireframes (Hi-Fi)
Lo-Fi ve Mi-Fi wireframe içeriklerinde görmediğimiz yazılar ve görseller bu türde yavaş yavaş kendini göstermeye başlar. Hi-Fi wireframe arayüz tasarımına en yaklaşmış, en kesin taslak olarak kabul edilir.
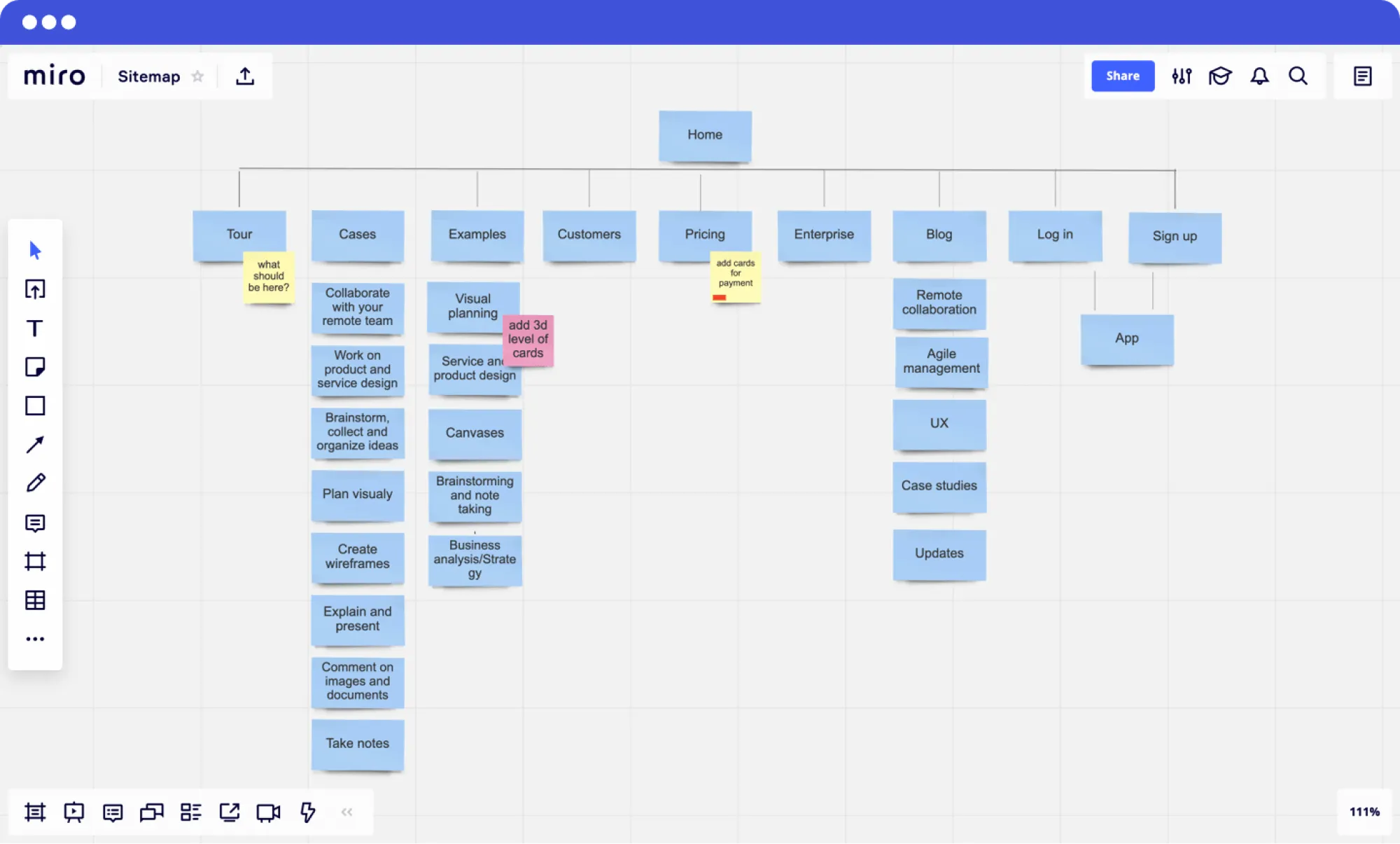
Wireframe AraçlarıBasitçe elde çizilebilseler de çoğu zaman tasarımcılar taslaklarını, Adobe XD, Balsamiq, Figma, Justinmind, Sketch ve Miro gibi araçlarla dijital ortamda hazırlayabiliyor. Bu uygulamalar kullanılarak taslaklar interaktif olarak sunulabilir, kullanıcı testi ya da sezgisel analiz gibi yöntemler ile gerçek ortamlarında değerlendirilebilir.
•
Figma Community paylaşımları ile tasarım sürecini hızlandırmak mümkün.
•
Miro’da hızlı bir şekilde wireframe yapmak için wireframe menüsü bulunuyor.